Cronix Launches Catalyst-Powered Ring Buying Experience for Amidoro
In February of this year, BigCommerce unveiled Catalyst, its next-generation storefront experience for shoppers. It includes many future-proof technologies: a composable page builder for Next.js web pages, microservice-friendly server-side components, and other quality-of-life improvements. Cronix has launched an immersive ring-buying experience for client Amidoro that Catalyst empowers.
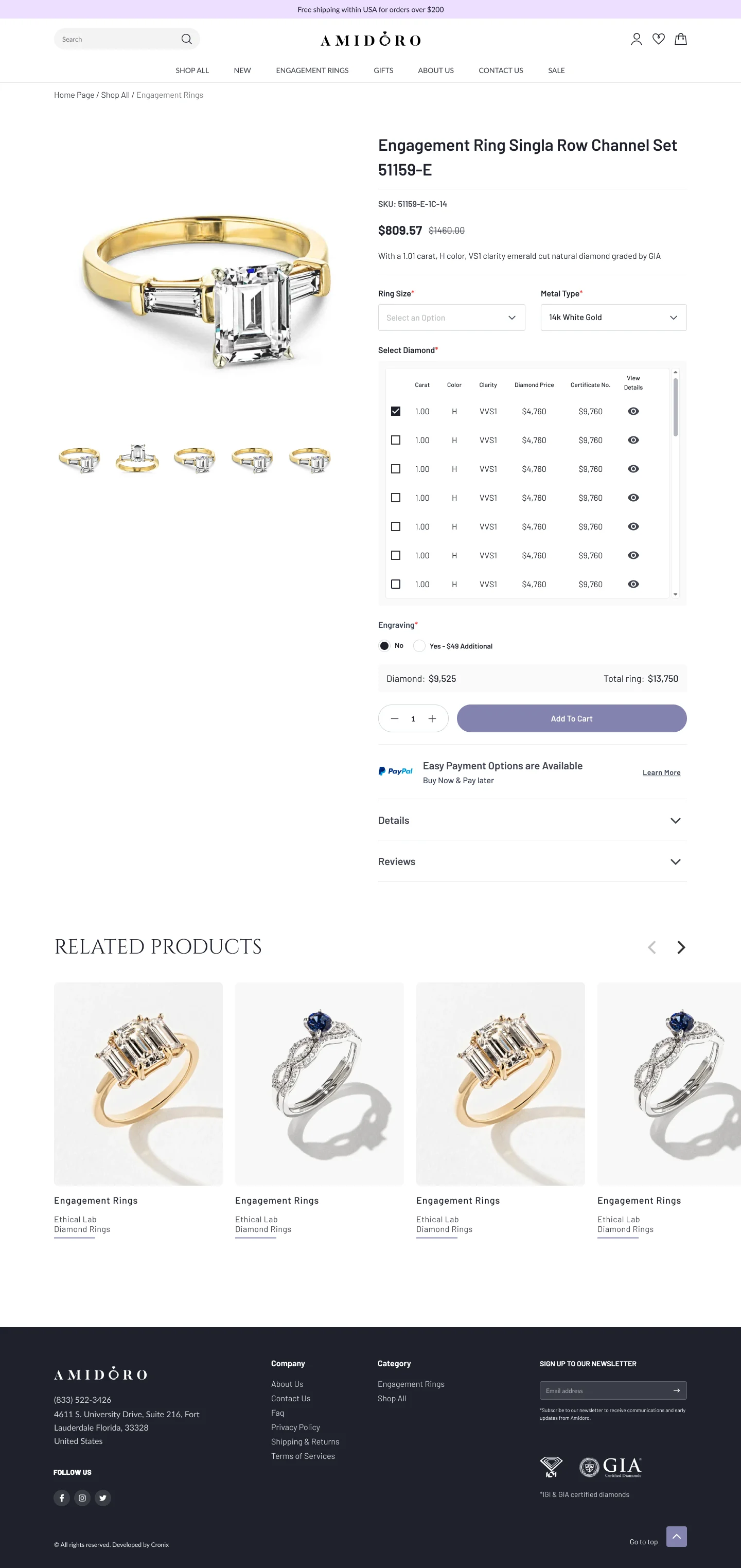
This accurate end-to-end shopper interaction seamlessly connects multiple vendors. Real-time data is fetched, providing the most accurate product photos, metal composition, price, and other unique factors. Once a variant is selected, the Product Display Page (PDP) is instantly updated using the specific variant's data, offering a reliable and up-to-date shopping experience.
The physical environment shoppers are accustomed to when purchasing a diamond includes the most accurate cost of a diamond, and transcending this hurdle on the web was a challenge Cronix welcomed.
Choice of Ecommerce Platform for Client Requirements
With their preexisting solution on WooCommerce, Amidoro’s shoppers were often met with long load times and a fragmented product page. Our goal was to re-platform Amidoro to a SaaS ecommerce platform which is scalable and flexible, resolve these issues, and ensure long-term sustainability.
Amidoro sought to re-create the in-person experience as closely as possible which delineated from the shape of the diamond into other choices like the customer’s choice of metal for the ring itself and diamond size. With these requirements in mind, Cronix assisted with the broad landscape of available ecommerce platforms.
The two contenders that we focused on were BigCommerce and Shopify. Shopify’s API is a strong candidate for an ecommerce project. In Amidoro’s case, we needed to stay on the same billing plan, which doesn’t offer a server-side cart API or modifiers on Shopify’s Plus plan.
Fortunately, BigCommerce’s APIs are generally open to all plans unless the feature is gated to that plan (like Product Faceting with their Pro plan). There’s also the limitation of 1000 variants currently on Shopify. After careful consideration, Amidoro agreed with choosing BigCommerce instead of Shopify.
BigCommerce Stencil vs. Catalyst
BigCommerce’s Stencil framework is well-tested and has longevity working in its favor. Stencil was first released as a replacement for their now legacy framework called Blueprint in 2016. Because of that, Stencil has many pre-built templates, compatible BigCommerce applications, and 6 major version releases.
BigCommerce’s Catalyst framework is the latest offering that has many improvements over Stencil. Catalyst has streamlined PDPs with Next.js technologies to power the front-end and follows familiar patterns such as an “app”, “client”, and “components” directories so developers can quickly start building. Fetching the external third-party vendors data via server-side components dramatically improves web page performance.
That being said, Stencil has many more pre-built solutions that developers will need to build from scratch with Catalyst.
It is possible to create a similar solution and functionality using BigCommerce’s Stencil framework, but Amidoro’s desire for innovation led us to using BigCommerce's latest offering, Catalyst, and Next.js with it. Not only did that significantly improve performance, it also added customization capabilities that aren’t possible with Stencil. We delve into this code in a later section.
Server-side Components
Cronix has crafted both simple and complex use-case PDPs. Amidoro’s unique ring selection required intricate solutions, and we encouraged experimentation to ensure each user’s experience felt genuine.
For Engagement Ring products, we had the following separate components
Ring Setting
Metal Selection
Ring Size
Diamond Selection
Engraving (Optional)

To achieve this, we harnessed the server-side rendering capabilities of Next.js, creating a product-to-cart transition that blends the user's journey.
When planning a shopper’s experience, multiple steps must be adhered to. Our focus today is the previously mentioned product and cart page, each with minute details modified for Amidoro’s ring products.
For example, the shape of the diamond adds another level of variance to the size, metal, and price. Typically, product variants don’t offer complex functionality that cascades through the product.
In a callback function, we store the diamond properties in state which are fetched from a third-party vendor’s API. Depending on the customer’s selection of shape and other aforementioned variances, the aforementioned diamond data supplier’s API is queried and returns the cost to the customer. If the customer isn’t signed in to a valid account, they’re limited to the data that can be retrieved.
As developers, we invite you to delve into the code and witness where the magic happens:
Now that we have our custom data, we’ll need to create a customized cart API call to BigCommerce so that the corresponding item is added to the shopping cart. The following code block uses the server-side Cart API from BigCommerce and the data we set to state while the customer made their selection.
To accomplish this, we need API access and a customer impersonation token. With the customer impersonation token, we can request storefront information from BigCommerce’s GraphQL API endpoint. GraphQL is strongly typed and reduces the security risk of having an access token with other access scopes. There are many additional benefits to using GraphQL by design, including development efficiency, readability, and extensibility.
Catalyst has this capability built-in so that we can take advantage of this functionality and focus on new features like our ring PDP.
To the customer, they click “Add to Cart” and quickly see the “Cart” page with their specific ring. It’s here that Cronix utilized BigCommerce’s Server-side Cart API and we deftly maneuver any complications that have been abstracted from the customer’s view. To them, they’ve created their perfect product from Amidoro, a product-to-cart transition that is unassuming and accurately reflects current diamond prices.
What’s next?
This timeless tradition has many facets to draw from, and equally powerful technology is required to help qualify the perfect match. Cronix, with its unwavering commitment to quality, has delivered this experience using Catalyst and ingenuity. The result is a server-side rendered solution for Amidoro, ensuring a robust and authentic shopping experience.
To learn more or get started with Cronix, reach out via our contact form or email contact@cronixweb.com.