Composable Integration Series: Catalyst X Algolia
Welcome to our Composable Integration Series! In this guide, we’ll walk through implementing Agolia’s InstantSearch SearchBox component into your existing Catalyst storefront.
For those of you unfamiliar, Catalyst is BigCommerce’s new open source storefront that uses Next.js and the principles of composability to provide developers and merchants with the tools you need to be successful, while providing the flexibility to build things the way that is best for you.
Using this guide, developers can quickly integrate one of Algolia’s main InstantSearch components: the “SearchBox" into their BigCommerce Catalyst headless storefront, enabling search across all products.
Search is an incredibly important element of any website, especially for headless ecommerce architectures, as it can add considerable value by offering end-users relevant results from a variety of data sources, regardless of the technology used on the storefront.
Thus, searchability can have a major impact on shopper’s experience, and, consequently, on a merchant’s bottom line, as mentioned in Algolia’s B2C State of Search 2024 report, which points out that 61% respondents use search and discovery technology to achieve their revenue goals.
In short, no composable architecture is complete without a good API-first search platform in it!
Why Algolia?
Algolia delivers unparalleled search speed at scale, powering 1.7 Trillion search requests a year and enabling more than 17,000 customers in 150+ countries to build blazing fast and relevant search and discovery experiences.
With a wide range of highly customizable UI components - including classic search box, sorting, pagination, infinite scrolling, various widgets for your different facets but also advanced components like Autocomplete, recommendations carousels and much more - Algolia understands user intent and ensures your customers find what they need effortlessly through unique search experiences.
Using Algolia as your search provider allows your prospects and customers to find the products they’re looking for as quickly as they type and discover new products from your product catalog. Among other things, Algolia provides:
Instant, relevant and personalized results
Analytics that help merchants understand the end-user behavior to uncover hidden opportunities
AI features such as Dynamic Re-ranking, Query Categorization or Recommend to maximize your merchants’ revenue with a minimal amount of effort
Advanced merchandising capabilities to empower business teams to shape the search experience by curating campaigns and influencing ranking
Robust security to protect your data with the ability to scale as you grow
Catalyst <> Algolia Implementation Requirements
Before we can jump into more advanced requirements and prerequisites, be sure you have the following:
Node.js 18+
Implementation Prerequisites
To complete the guide, you will need the following:
Experience using Next.js
A BigCommerce Store with the Algolia app installed
An Algolia account - If you don’t have one, create one here!
Step-by-Step Guide
1. Set up and have Catalyst running! If you need help doing so, check out the instructions here.
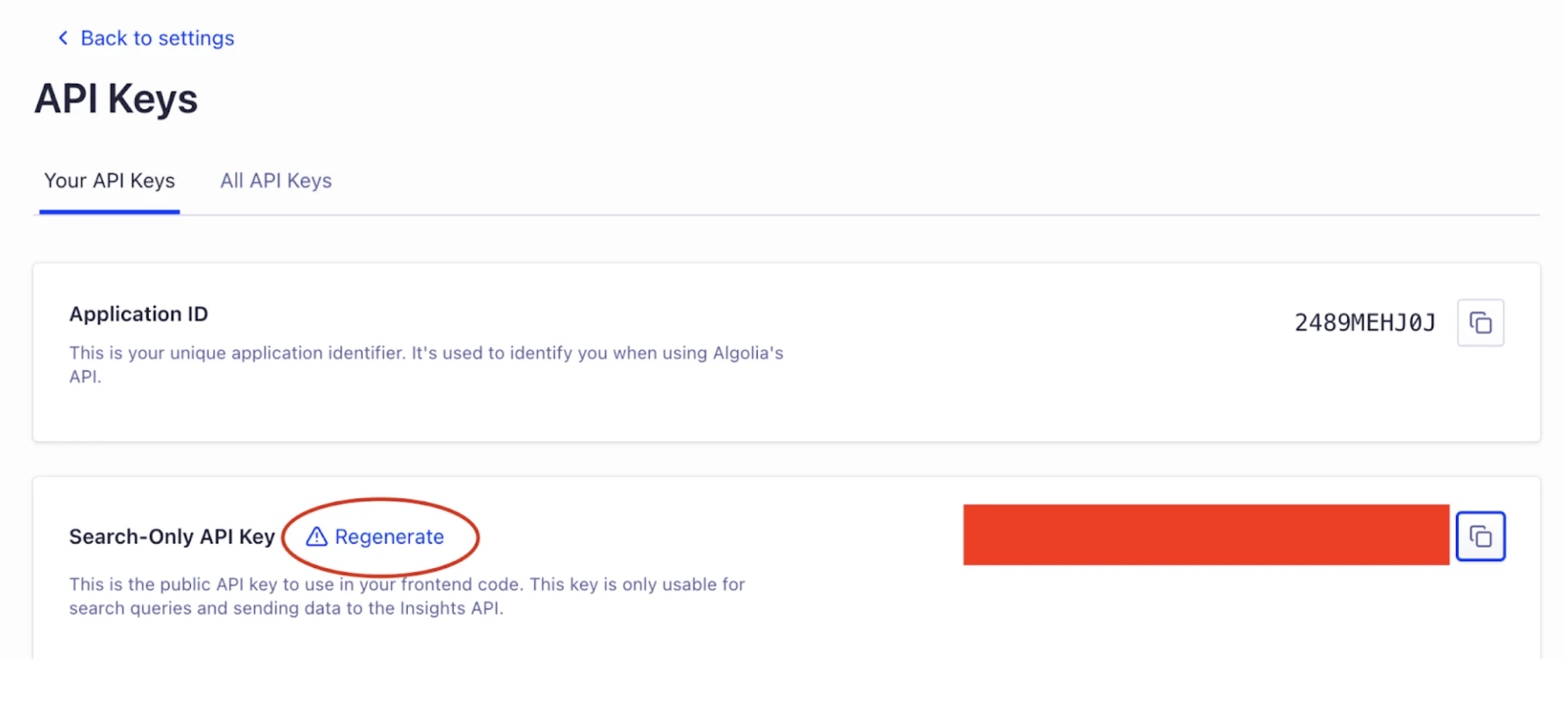
2. Add the following Algolia keys to .env.local (If this is your first time using a new Algolia account, be sure to “regenerate” your API key before using)
NEXT_PUBLIC_ALGOLIA_APP_ID =YOUR_APP_IDNEXT_PUBLIC_ALGOLIA_API_KEY = YOUR_SEARCH_ONLY_API_KEY


3. Import npm i react-instantsearch and npm i -S algoliasearch
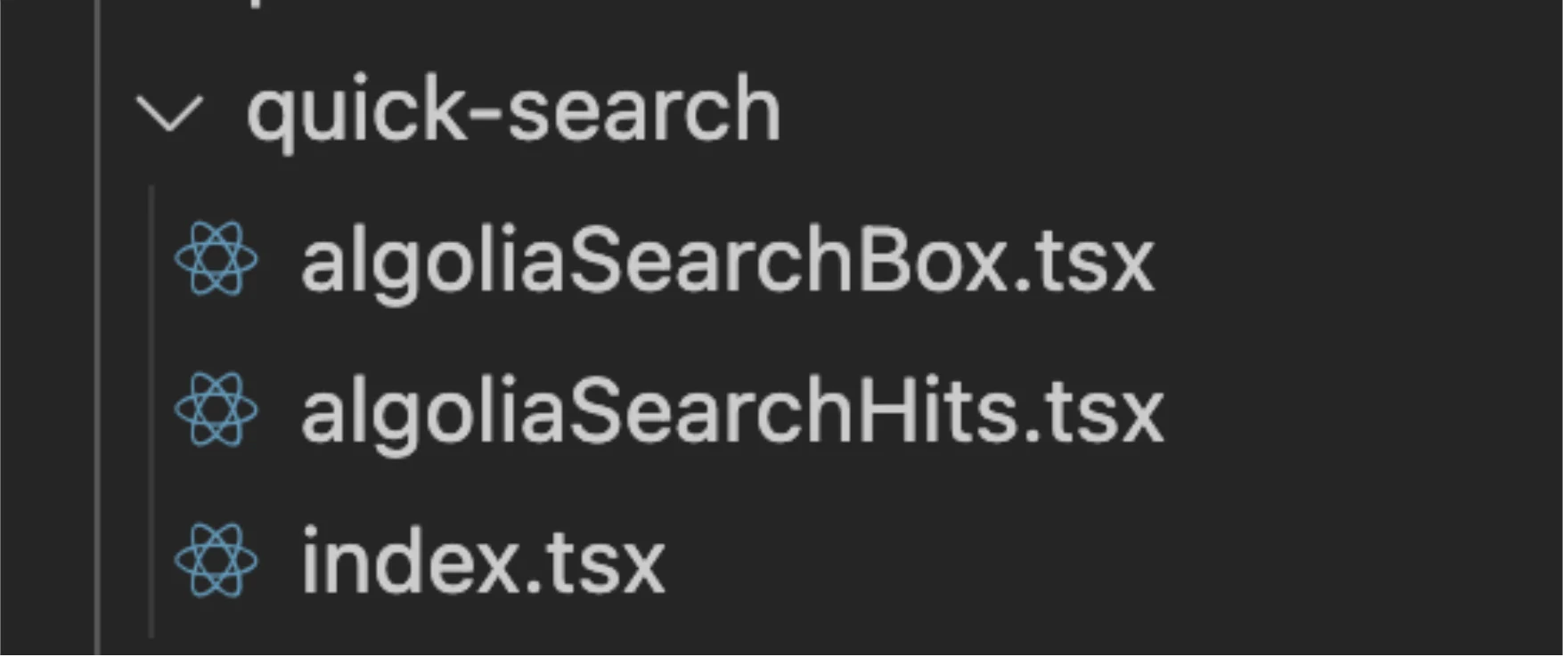
4. Add the files algoliaSearchBox.tsx and algoliaSearchHits.tsx to your quick-search directory
5. Update the code in index.tsx to use the code from here

6. Update the algoliaClient in index.tsx to use your correct indexName. By default the Algolia's BigCommerce app names the index BigCommerce.

7. You can then delete the _actions directory from your quick_search directory, as it is no longer necessary.
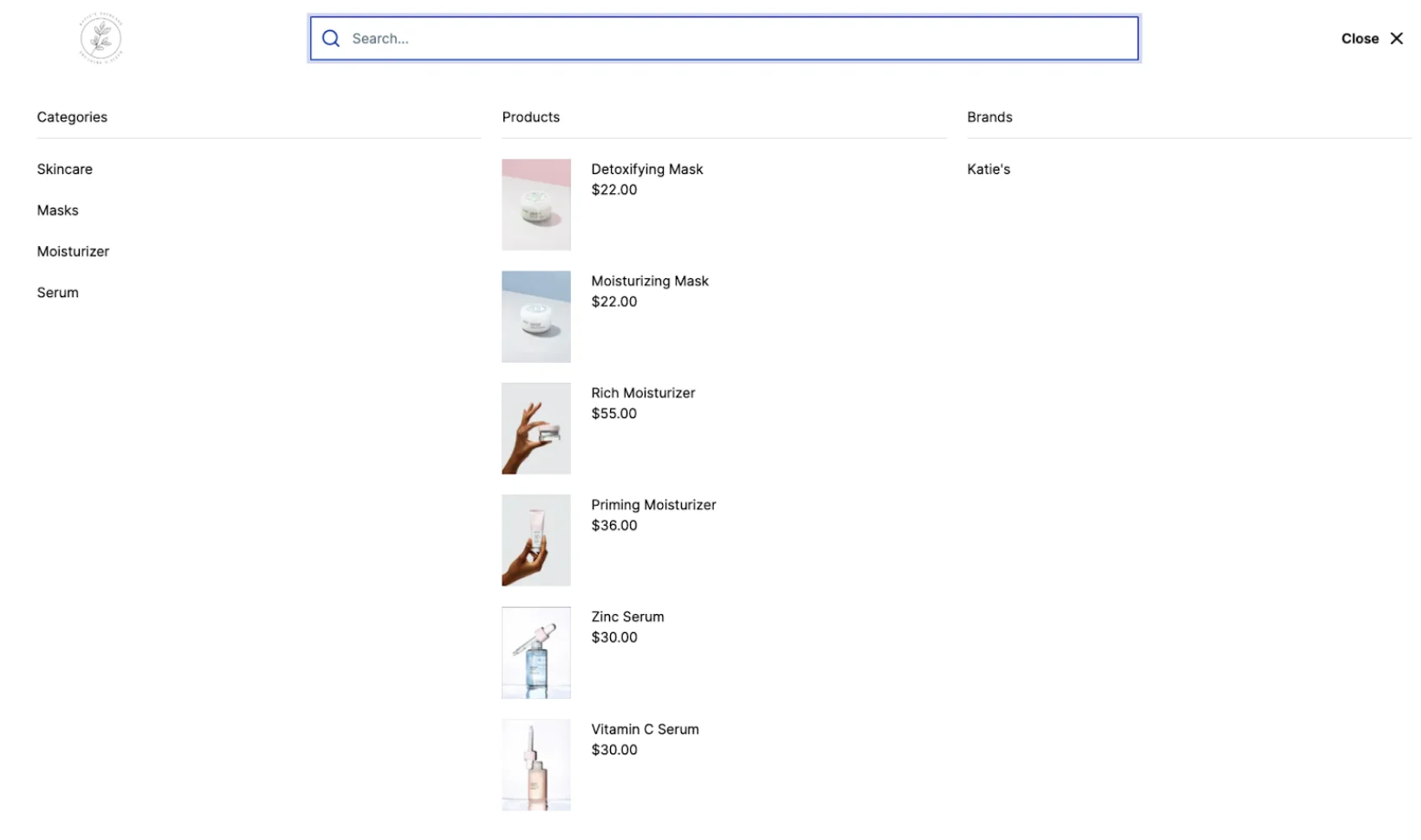
8. Run the app - pnpm run dev - and check the quick search box to see data returned from Algolia. You should see something similar to the image below, with the products from your store populated!

And voila! You’re done.
I’m ready to get started!
Excellent! You’re ready to follow the steps above! To learn more about Catalyst and Algolia, please check out the following helpful resources:
Catalyst.dev
To learn more, head to the hub of all things Catalyst! Here you will find links to the Catalyst repo, the Catalyst developer documentation, learn about available integrations, and see what other developers and companies are doing with Catalyst today!
Algolia InstantSearch
Here, you’ll learn more about Algolia’s InstantSearch. InstantSearch is a JavaScript library that allows you to generate instant search results using Algolia’s Search API, and includes the SearchBox feature we implement with the steps in this guide.
Catalyst <> Algolia Demo Site
Want to see how we’ve integrated InstantSearch into our own example? This demo site will show you what InstantSearch looks like when implemented on a Catalyst-powered headless storefront.
If you still have questions, feedback, or issues implementing, please reach out to our DevRel team.